
皆さん、こんにちは!
今回は郵便番号を入力したら、APIで住所を取得する方法をご紹介します。
今までは郵便番号・住所のマスタテーブル・ファイルを作成して、取得していた方も
多かったのではないでしょうか?
ただ、そのやり方ですとデータ容量に負担がかかったり、都度、テーブルやファイル
を作成するなどの作業工数が増えてしまいます。
そんな、負担や手間を削減するメリットもありますので、ぜひ、お試しください。
デメリットとしまして、、、
・インターネットに繋がっていないと使えない
・FileMakerのVer16以降
まず、今回、使用するAPIのサイトをご紹介します。
URL:https://zipcloud.ibsnet.co.jp/doc/api
こちらのサイトは郵便番号の更新も行われておりますので、使用しております。
それでは早速ですが、FileMakerで実装していきたいと思います。
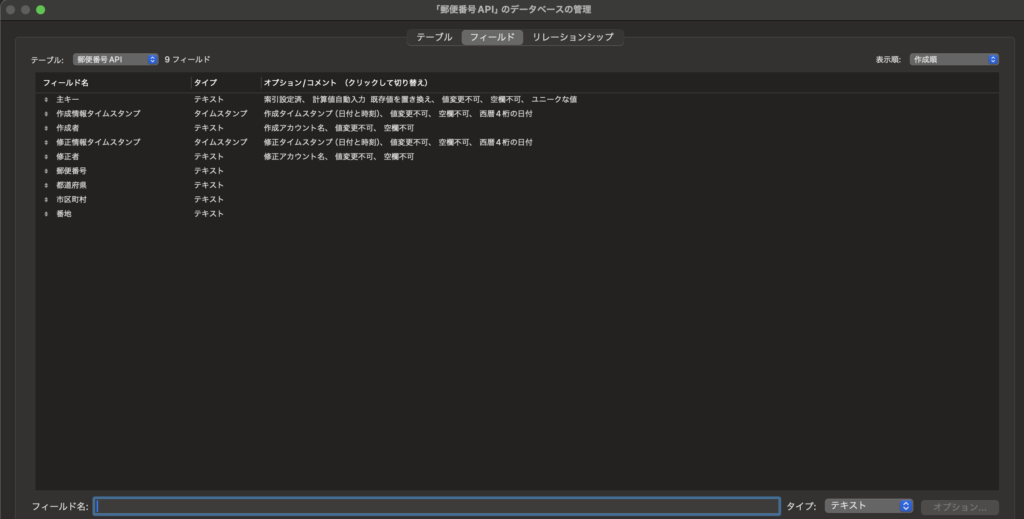
フィールド作成

今回、作成するフィールドはたったの4つだけです。
郵便番号・都道府県・市区町村・番地のみです。
郵便番号のフィールドに郵便番号を入力すると都道府県・市区町村・番地に取得したデータを
反映させます。
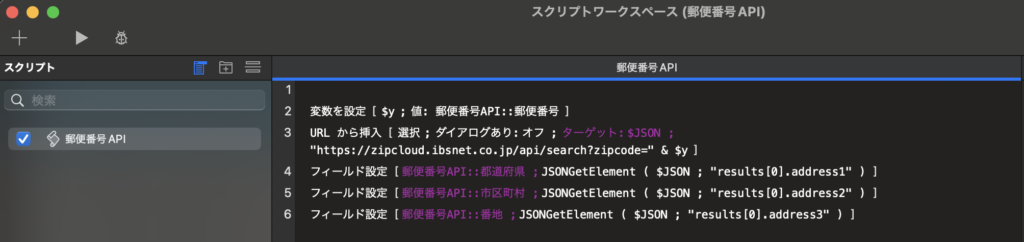
スクリプト作成

次にスクリプトを作成します。
スクリプトは5つとなります。
変数を設定
→郵便番号フィールドを指定。
URLから挿入
→ターゲットに変数を指定します。
→URLを指定に「”https://zipcloud.ibsnet.co.jp/api/search?zipcode=” & $y」
※最後の変数は一番最初のステップで指定した変数となります。
フィールド設定を都道府県・市区町村・番地を指定し、計算式を指定します。
→使用する関数は「JSONGetElement ( $JSON ; “results[0].address3” )」です。
$JSONの変数はURLから挿入で指定した変数を設定します。
次に「”results[0].address3″」を指定します。これはJSONでデータを取得した行数
を指定おります。
ちなみに$JSONで取得したデータは以下となります。
{
"message": null,
"results": [
{
"address1": "東京都",←"results[0].address1"
"address2": "新宿区",←"results[0].address2"
"address3": "四谷坂町",←"results[0].address3"
"kana1": "トウキョウト",
"kana2": "シンジュクク",
"kana3": "ヨツヤサカマチ",
"prefcode": "13",
"zipcode": "1600002"
}
],
"status": 200
}
関数で上記の青文字のように取得位置を指定することでデータを
取得できるようになります。
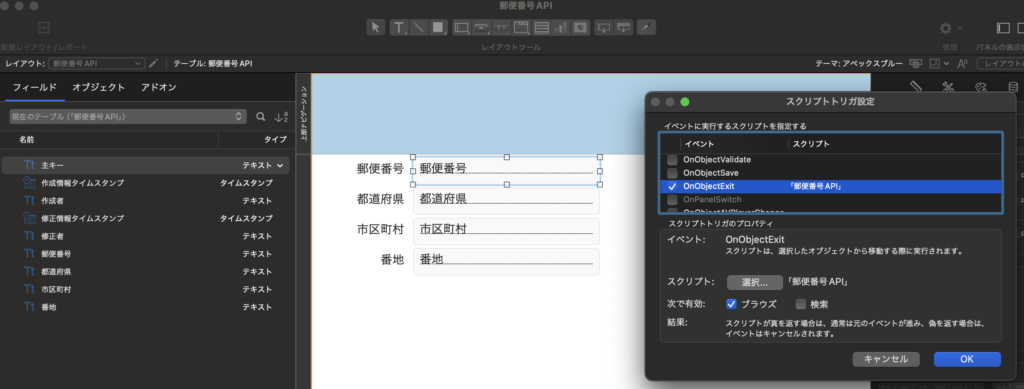
スクリプトの設定

フィールドに入力された後に郵便番号を取得するスクリプトを設定します。
まずはレイアウトの編集をして、郵便番号のフィールドでスクリプトトリガを設定します。
スクリプトトリガの種類は「OnObject Exit」を選択し、作成したスクリプトを選択します。
郵便番号のAPIの設定は以上です。
API連携というと難しく感じられる方もいらっしゃると思いますが、今回はいかがでしたでしょうか?
JSONを習得することでFileMakerがより便利に高度なツールになりますので、ぜひ、別のAPI連携なども
チャレンジしてみてください。
また、皆様にお役に立てる情報を発信していきます!
もし、FileMakerのことや業務改善のこどなどご質問・ご相談がございましたら、気軽にお問い合わせください。
*******************
FileMakerに関するお問い合わせ
Mail:info@besttoday.jp
営業時間:10時〜17時
HP:https://besttoday.jp
*******************

